PixiJS Examples 有一些 GSAP2 與 GSAP3 的範例:

這篇介紹的是 PixiPlugin

[ Demo1 ],使用的是 GSAP3
gsap.to(bunny, {duration: 1, x: 100});
PIXI.Sprite類別 裡有兩種 x:
直接取 PIXI.Sprite實體 的 x 時,取得的是 position.x
因此此兩段程式碼 同義:
gsap.to(bunny, {duration: 1, x: 100});
gsap.to(bunny.position, {duration: 1, x: 100});
[ Demo-2 ]
未使用 PixiPlugin 時的寫法:
//old way (without plugin):
TweenMax.to(bunny.position, 1, {x: 100});
TweenMax.to(bunny.scale, 1, {x: 2, y: 2});
使用 PixiPlugin 時的寫法:
//new way (with plugin):
gsap.to(bunny, {
duration : 1,
pixi:{
x: 100,
scaleX: 2,
scaleY: 2,
}
});
各種 PIXI 相關屬性 寫在 pixi Object裡 ,
gsap 屬性則維持在 pixi Object 外 的物件裡
gsap.to(pixiObject, {
pixi: { // 屬於 pixi 屬性的寫在 pixi object 裡
scaleX: 2,
scaleY: 1.5,
skewX: 30,
rotation: 60
}, duration: 1 // 原本 gsap 使用的屬性,維持原本帶入的 Object 位置
});
以上範例修改自 PixiPlugin 文件


先前文章 PIXI.utils 與內建的輸出圖檔功能 提過,PixiJS 提供了一些顏色的處理方法但不夠完整
透過 PixiPlugin,則可使用如:
"red"
"#F00",如 CSS 指定顏色"#FF0000"
"rgb(255,0,0)"
"hsl(0, 100%, 50%)",直接指定 HSL顏色
"hsl(+=180, +=0%, +=0%)" 最特別的一個,直接調整相對的 HSL
其中個別指定 rgb、字串、十六進位 這幾個使用 Pixi.utils 已可直接轉換,
我較有可能用到的部分是 HSL轉換
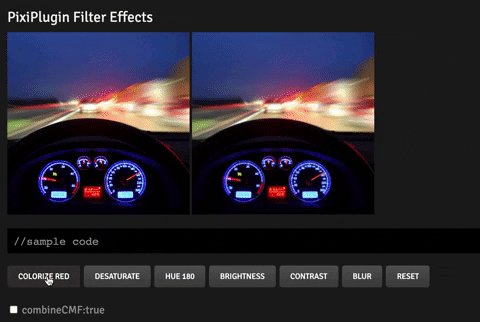
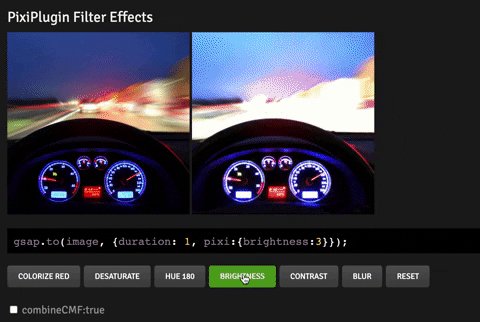
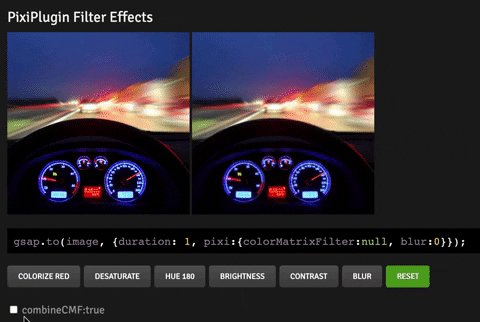
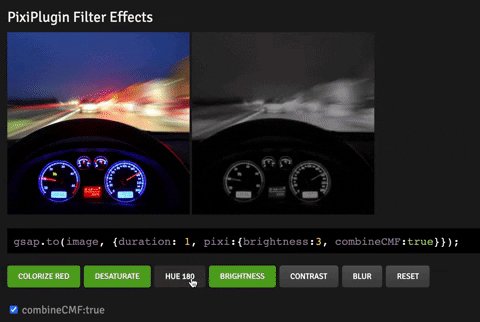
這個特色滿厲害的,可直接套上 colorMatrixFilter、Blur 等,且可複選
加上_cw 順時針、_ccw 逆時針、_short 自動依據目標角度順時鐘或逆時鐘旋轉
gsap.to(element, {
pixi: {rotation: "-170_short"},
duration: 2
});
PixiPlugin 可以省去一些繁瑣的事情,但並非一定需要
但如果需要進階動態設定如顏色變化、濾鏡變化時,PixiPlugin會相當好用
